The wall décor print-on-demand market consists of key areas listed above. Printstore platform connects all these major components together in a secure and fully automated manner. Utilise all or some of the components and scale as required.
Join the $30B+ Art Print Market Revolution
unlock a world of high-value art and images with Printstore, your one-stop shop for all things wall art
Who We Are
platform for wall art business



Printstore is a cloud-based platform that enables users to access high-value art and images, print them on large-format printers, and publish them on e-commerce sites. With its secure print streaming technology, Printstore provides a complete end-to-end solution for art print businesses, protecting digital assets and ensuring every print is recorded.
Whether you're a publisher, artist, or art print business owner, Printstore offers a convenient and efficient way to streamline your printing process, increase your profits, and grow your business. With its flexible pricing options, you can choose the package that best fits your needs and start taking advantage of its many benefits today.
All the features required plus more
caters for all business models
Pay As You Go
Use our pre paid ArtCoins or business account to pay as you print
E-Commerce
Full integration to all major platforms for fully automated operation
Licensed art
Get access to 1000s of high quality images from all major publishers and artists
Live Dashboard
Utilise your own online dashboard to manage and monitor all activities
Global Presence
Utilise our network of fulfilment houses to benefit from worldwide operation
Fulfilment
Use your own production facility or/and leverage on our fulfilment centres around the globe
Automation
All aspects of the operation and production are fully automated efficiently end-to-end
Business Models
Printstore allows for all business models and can be used for both your B2C and B2B activities
Who its for
any one in the wall décor business
.Art Content
.E-Commerce
.B2B Outlets
.Fulfilment
Art Content
- Licensed Art
- Amazing Collection
- Pay As You Use
- Globally Available
- Secure and Transparent
B2B Outlets
- Kiosk Front-Ends
- Pay As You Use
- White Label
- Management Dashboard
- Global Reach
E-Commerce
- End-to-End Automation
- Automatic Product Publishing
- Mock-Up Generation
- Management Dashboard
- Plugin For All Major Platforms
Fulfilment
- Local and Global Access
- Fully Automated
- Consistent Quality
- Management Dashboard
- Competitive Rates
For printers, Framing Shops, Business Suppliers wanting to offer wider range of content to customers
No Upfront Costs…Pay As You Print
- pay as you use
- print inhouse or/and use our global fulfilment network
- instant access to 1000s of license art with no risk of infringement
- stream jobs automatically from online console to backend production
- live reporting on your online dashboard

For online e-commerce stores wanting to publish curated content online
Start A Wall Art Business… Out Of Box
- plugins for all major e-commerce platforms
- print inhouse or/and use our global fulfilment network
- smart mock-ups generated automatically for products
- publish 100s of products with variations and pricing at a time
- live online dashboard for monitoring and managing all activities

The most sophisticated and complete wall art cloud solution on the market.
printstore enables wall décor providers and ecommerce shops to gain access to high quality wall-art content and automate product publishing with real-time print fulfilment
see for yourself what makes Printstore unique
How It Works
fully flexible and immensely scalable
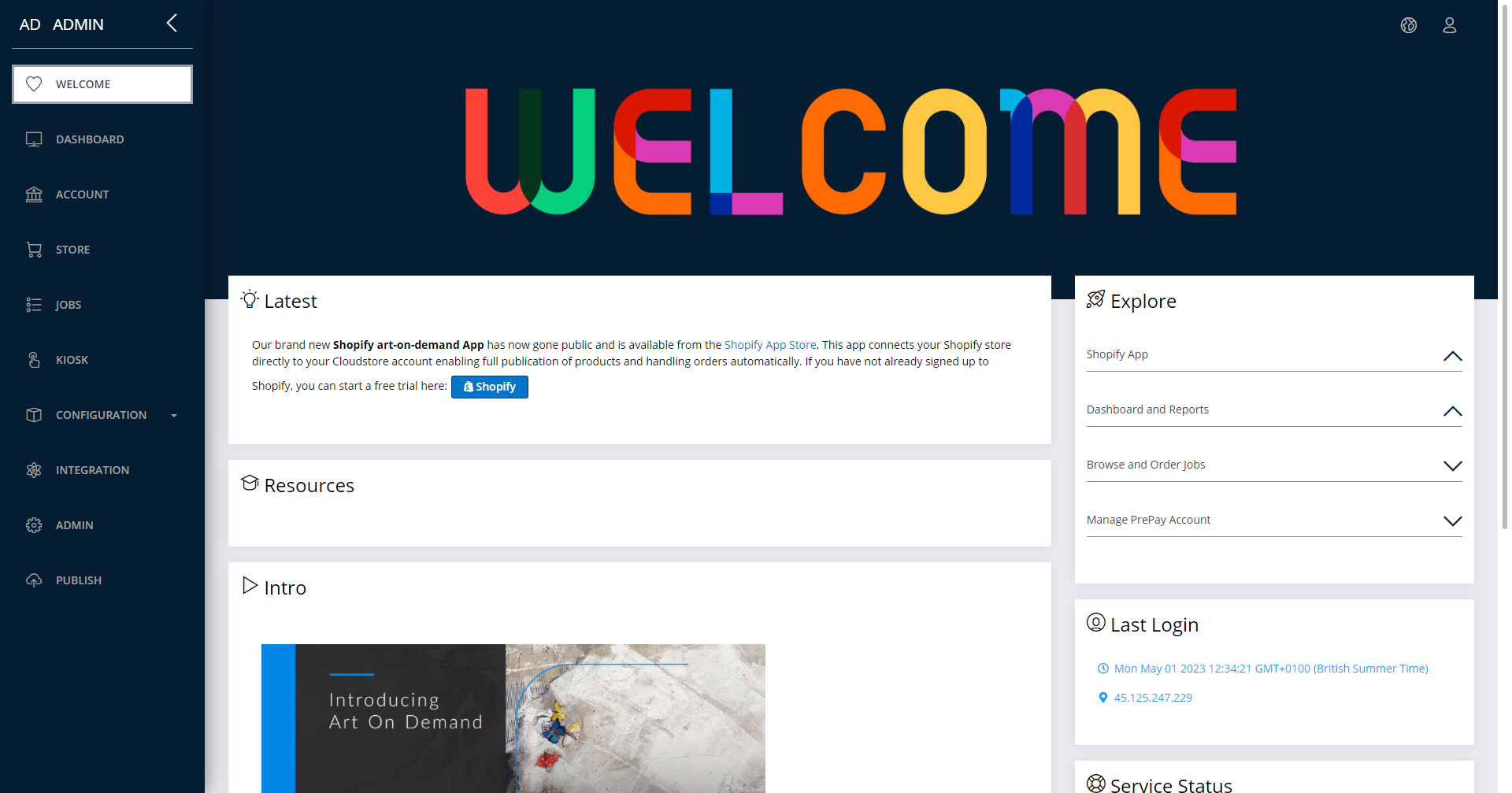
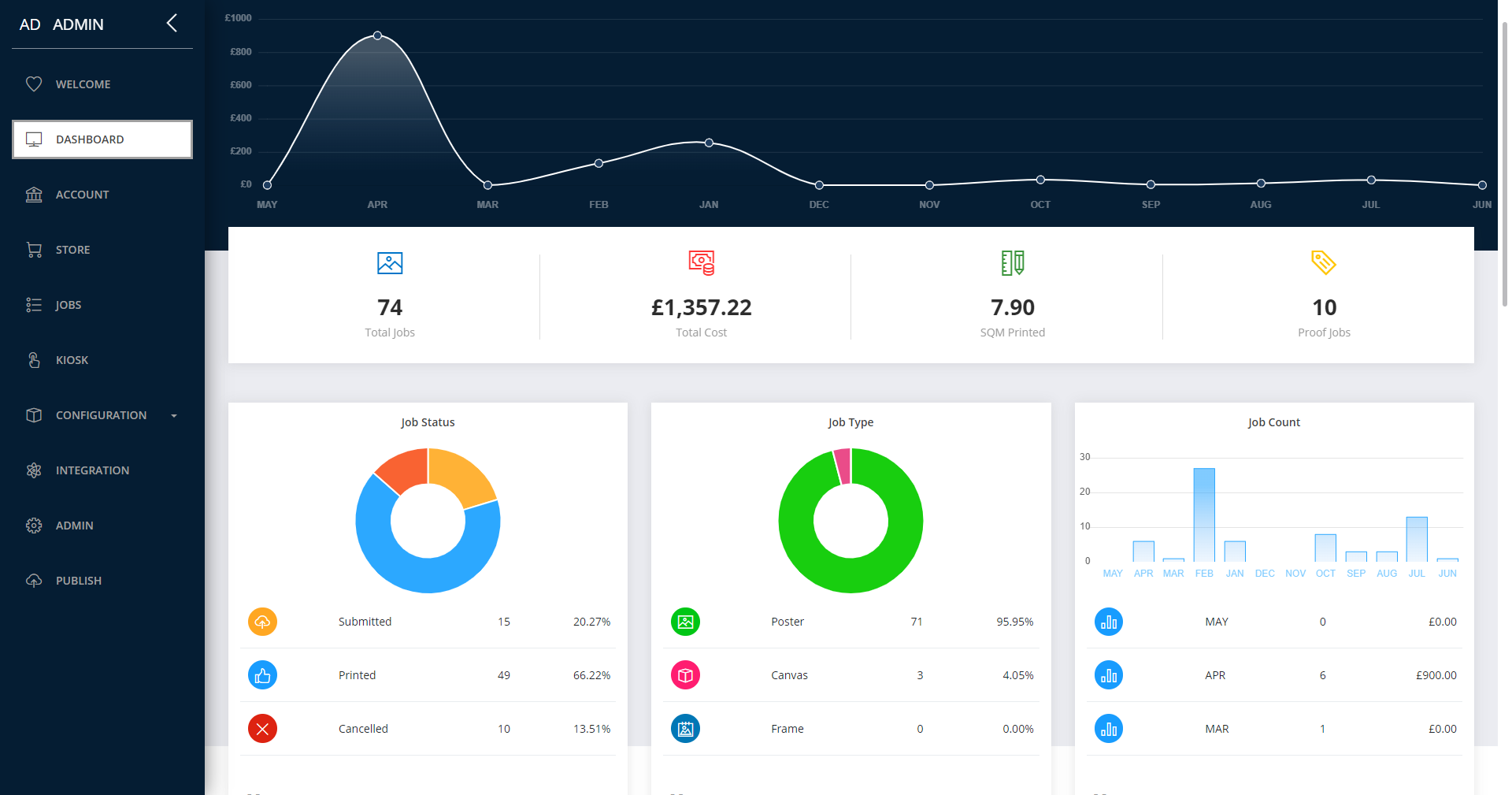
Dashboard
Your own personal live dashboard that is used to monitor all your business activities and financial matters as well as configuring and integrating the various ecommerce and shipping platforms if needed. Additionally use the Kiosk option here can be utilised for browsing and selecting the art pieces required.
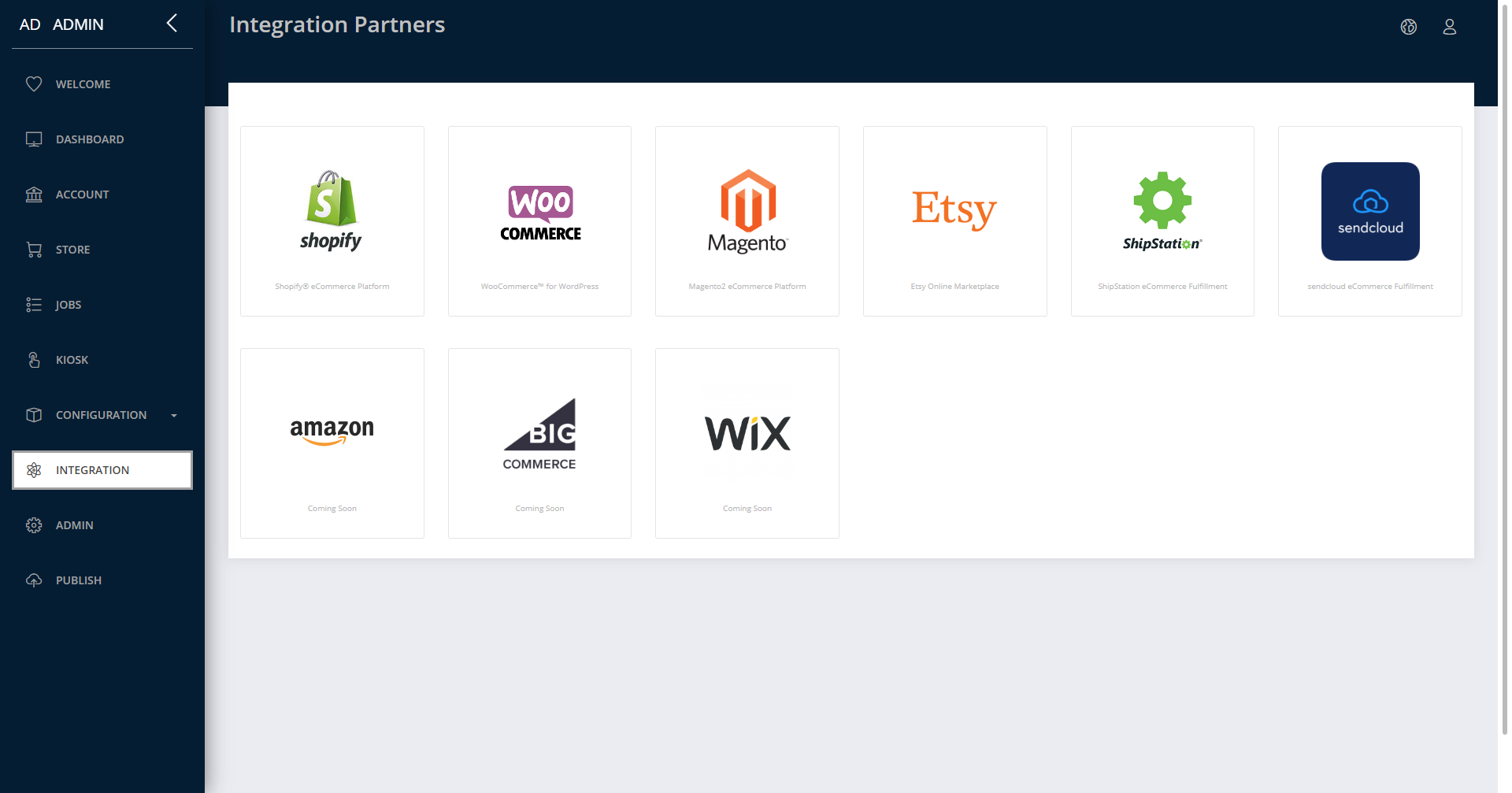
Configure
To integrate and connect your ecommerce or shipping platform to the Printstore platform, we provide a number of plugins for most commonly available brands. Additionally you can use our open API system to connect any 3rd party platforms required. Our technical and onboarding team are available to assist you with any technical and training matters to make the whole process as smooth and trouble free as possible.
Manage
All activities and transactions are automatically recorded and can be examined in a user friendly and comprehensible manner in the main dashboard section. Management reports for selected time period can be generated in various file formats for examination or use in other applications. Current job status and all related information about them can be scrutinized and resubmitted back for production if needed.
The magic happens with a few clicks
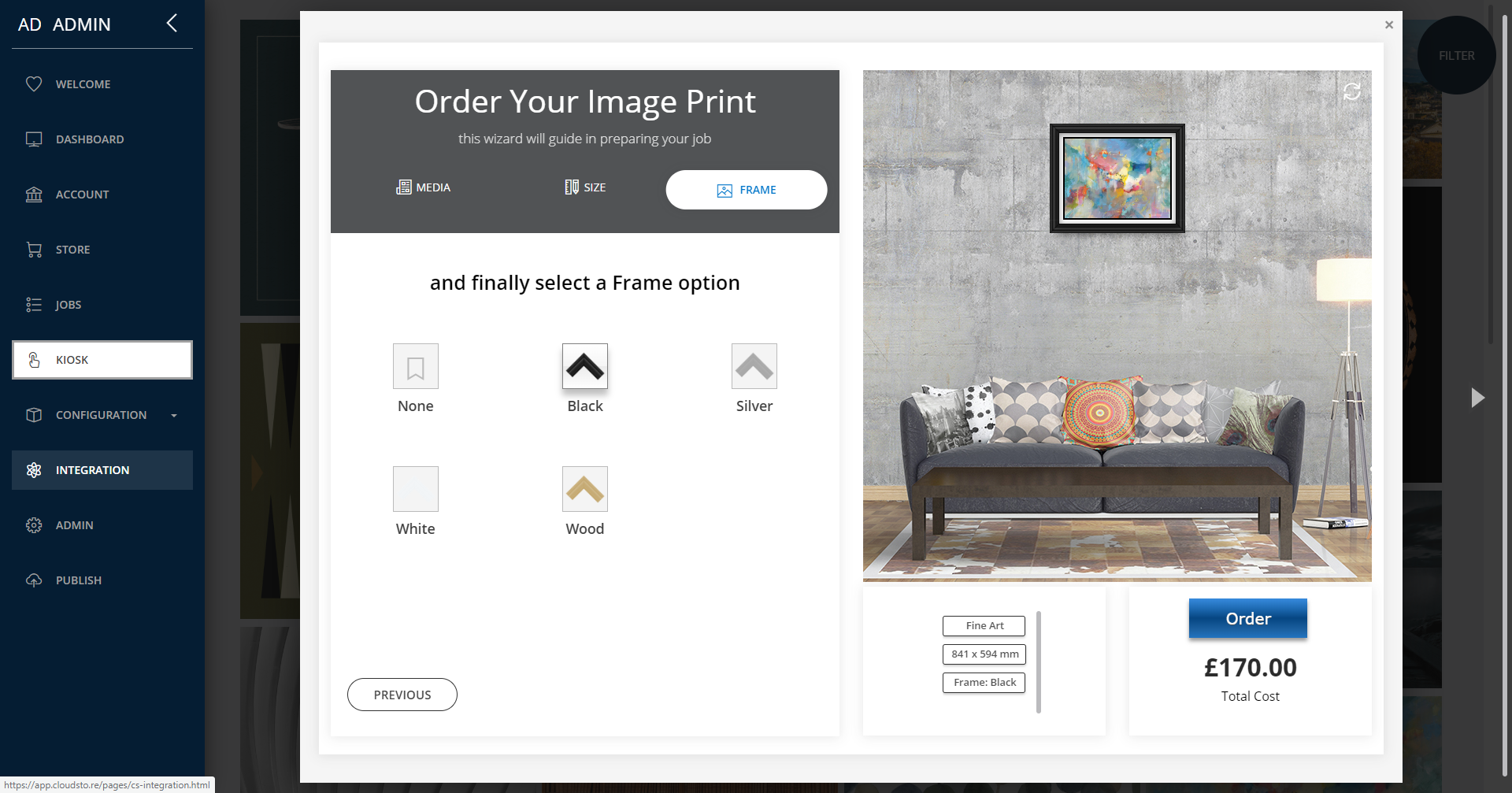
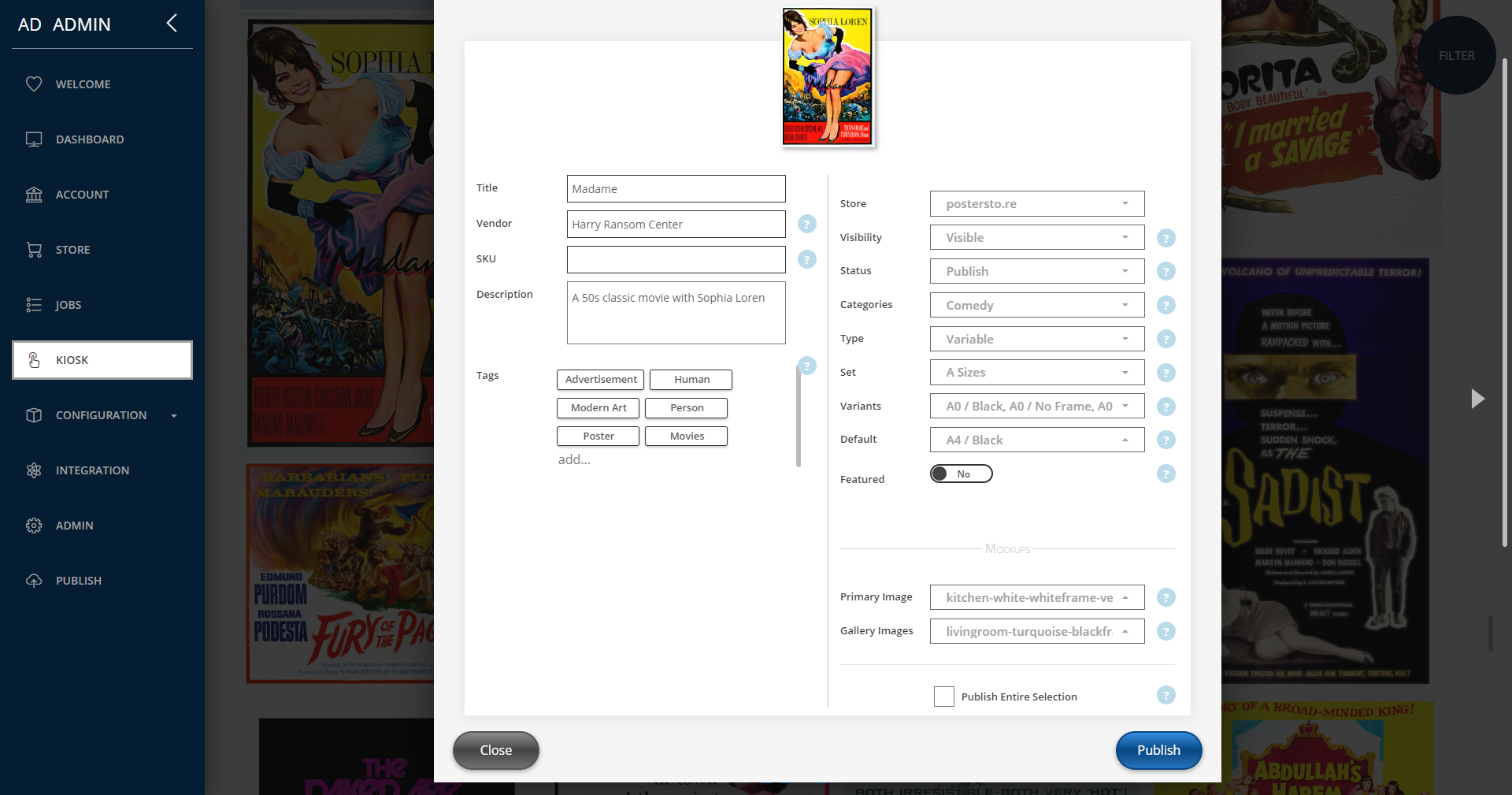
Publish Products
Use the kiosk option on your dashboard to browse and select the images that you would like to add to your ecommerce website. Choose the variants of the image that you want the system to automatically create an add. Additionally select the room mock-ups with the framing option that are required by the system to be generated automatically. These are then created and added to the associated products. All the tags and product description will also be added. Any number of images can be added in one go if required.


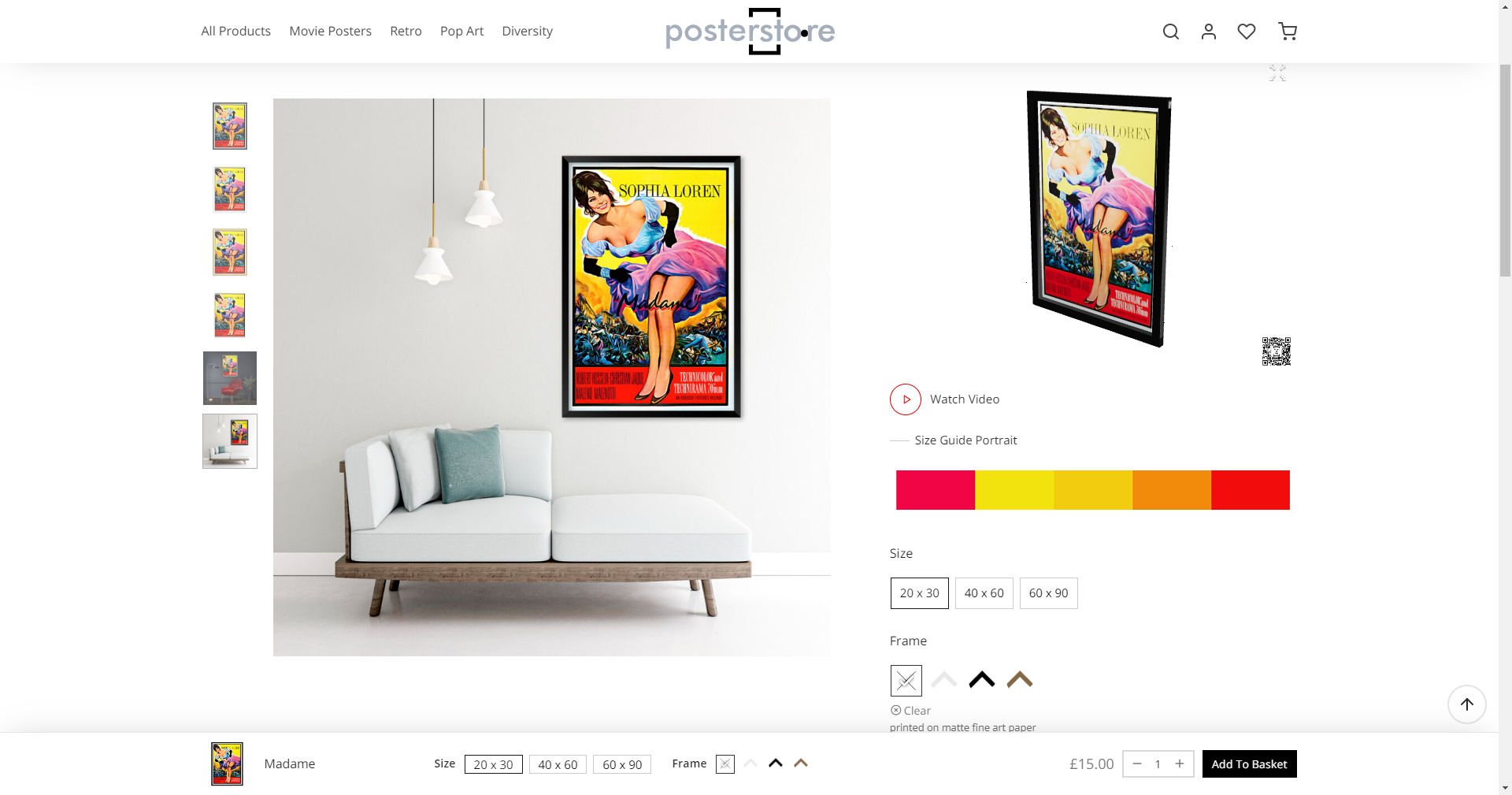
Ecommerce Website
The products and their variants are instantly added to your website ready for ordering by your online customers. The user can view all the options available and their pricing. The room views makes it easier for the customer to visualise and make their decision making easier. Once the order has been placed the job will then be automatically be sent to the back-end print agent for production with no additional operator work required. The whole process is recorded and can be tracked at the various stages of the production and delivery.
Trusted by over 100 clients worldwide 


100
10
10
1
Business plans available
IngresAgency
£ 0
Month- Pay By Artcoins
- Print Yourself or Use Fulfilment
- Access To Huge Art Content
- Live Dashboard
Infiniti-StarterSmall Businesses
£ 100
Month- 1 Marketplace
- 1000 Mock Ups
- 2000 Products
- Email Support
|
Monthly Click Charges |
||
|
Tier 1 |
1-300 |
£1.00 |
|
Tier 2 |
301-500 |
£0.90 |
|
Tier 3 |
501-1000 |
£0.75 |
|
Tier 4 |
1001+ |
£0.50 |
Infiniti-BusinessGrowing Businesses
£ 250
Month- 3 Marketplaces
- 4000 Mock Ups
- 10000 Products
- Phone & Email Support
|
Monthly Click Charges |
||
|
Tier 1 |
1-500 |
£0.90 |
|
Tier 2 |
501-1000 |
£0.75 |
|
Tier 3 |
1001+ |
£0.50 |
Infiniti-CommerceMajor Businesses
£ 400
Month- 5 Marketplaces
- 7000 Mock Ups
- 30000 Products
- Dedicated Account Manager
|
Monthly Click Charges |
||
|
Tier 1 |
1-1000 |
£0.75 |
|
Tier 2 |
1001+ |
£0.50 |
What are click charges?
A click is defined as one image printed. So each image regardless of its dimensions counts as one click. If an order is made up of 5 images then the number of clicks charged would be 5.
Are there other plans?
We also offer an Enterprise plan that is for OEM or Companies that require additional features plus customised solutions. Please contact us for more information.
Connect Today
Connect Today
Connect Today
Connect Today
Connect Today
Frequently asked questions
How do I create an account?
To create an account please click on the following link: https://app.cloudsto.re/pages/cs-register.html
Can I utilise my own printing facilities to produce the jobs?
Yes absolutely. We provide a sophisticated print agent (Windows & Mac OSX) that you can use to output all images from the Kiosk directly to your supported wide format printers.
What are the printer models that you are compatible with?
Almost all models from Canon, EPSON and HP as well as some of the models from Roland, Mimaki and Mutoh. If in doubt please contact us.
How do I find out about fulfilment charges if I am interested in using the network?
We offer a very competitive and high quality service through our global fulfilment centres. Please contact us at fulfiment@cloudsto.re for one of our team to provide you with our current fulfilment pricelists.
Can the Printstore platform be connected to my particular Ecommerce platform?
We provide native plugins for many of the major platforms and you could also use our open API system to connect any system to it.
Do you offer onboarding service?
We pride ourselves in providing an excellent customer service and support. We are here to resolve any issues that you might encounter and to get you up and running as quickly as possible.
How do I go about arranging a more detailed discussion about the Printstore?
We will be very pleased to arrange a one to one session with your team in order to discuss your particular requirments and cover any questions that you might have. Please email us on hello@printsto.re and we will respond back promptly.